
In today’s digital age, having a well-designed website is essential for any business or individual looking to establish a strong online presence. Whether you’re an aspiring web designer or someone who wants to have a better understanding of the fundamentals of web design, this article will serve as a comprehensive guide to the basics of simple web design. We will explore various aspects of web design, including layout, color schemes, typography, and user experience, to help you create visually appealing and user-friendly websites. So, let’s dive in!
The Importance of Web Design
In today’s digital landscape, where the internet is flooded with countless websites, having a well-designed website is crucial for standing out from the competition. A visually appealing and user-friendly website not only helps you attract and retain visitors but also enhances your credibility and professionalism. Good web design creates a positive first impression, establishes trust, and encourages visitors to explore your site further. Understanding the basics of simple web design will empower you to create websites that leave a lasting impact on your audience.
Understanding the Basics of Simple Web Design
Before delving into the specific elements of web design, it’s essential to have a solid understanding of the fundamentals. Simple web design focuses on creating clean and uncluttered layouts that are easy to navigate and understand. It emphasizes user experience, visual appeal, and clear communication of information. By keeping the design simple and intuitive, you can ensure that your website resonates with your target audience and effectively conveys your message.
Layout
The layout of a website plays a crucial role in its overall design. It determines the arrangement and organization of various elements, such as text, images, and navigation menus. A well-designed layout ensures that content is presented in a logical and visually pleasing manner. Let’s explore some key aspects of web layout:
▪ Grid Systems
- Using a grid system is an effective way to create a harmonious and balanced layout. Grids provide a framework for arranging elements on a web page, making it easier to maintain consistency and alignment. By dividing the page into columns and rows, you can create a visually appealing structure that guides the viewer’s eye and improves the overall readability.
▪ Whitespace
- Whitespace, also known as negative space, refers to the empty spaces between elements on a web page. It helps create a sense of clarity and allows the content to breathe. Proper utilization of whitespace improves readability, emphasizes important elements, and enhances the overall visual appeal of the website.
▪ Responsive Design
- In today’s mobile-driven world, it’s crucial to design websites that adapt to different screen sizes and devices. Responsive design ensures that your website looks and functions seamlessly across desktops, tablets, and smartphones. By using flexible layouts, fluid images, and media queries, you can create a responsive design that provides an optimal user experience on any device.
Color Schemes
The color scheme you choose for your website can significantly impact its overall look and feel. Colors have the power to evoke emotions, convey messages, and establish brand identity. Here are some considerations when selecting a color scheme:
▪ Choosing the Right Colors
- When choosing colors for your website, consider your brand, target audience, and the emotions you want to evoke. Different colors have different meanings and associations. For example, warm colors like red and orange can create a sense of energy and urgency, while cool colors like blue and green evoke calmness and trust.
▪ Color Psychology
- Color psychology is the study of how colors affect human behavior and emotions. Understanding the psychological effects of different colors can help you create a website that resonates with your audience. For instance, blue is often associated with trust and reliability, making it suitable for financial or corporate websites.
▪ Contrast
- Contrast refers to the difference in brightness or color between different elements on a web page. Proper use of contrast improves readability and draws attention to important elements. Ensure that there is sufficient contrast between text and background colors to enhance readability, especially for users with visual impairments.
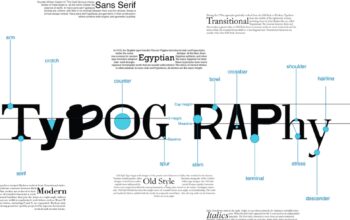
Typography
Typography plays a vital role in web design, as it determines how text is presented and consumed by the audience. Choosing the right fonts, sizes, and hierarchy can significantly impact the readability and overall aesthetic of your website.
Font Selection
When selecting fonts for your website, consider legibility and compatibility across different devices and browsers. Stick to web-safe fonts or use web font services like Google Fonts to ensure consistency. Avoid using too many different fonts, as it can create visual clutter and distract from the content.
Hierarchy
Hierarchy refers to the visual arrangement of different text elements to indicate their importance and relationship. Establishing a clear hierarchy makes it easier for users to scan and understand the content. Use headings, subheadings, and different font sizes to create a logical flow and guide the reader’s attention.
Readability
Ensuring that your website’s text is easy to read is crucial for providing a positive user experience. Choose appropriate font sizes, line spacing, and line lengths to enhance readability. Additionally, use proper contrast between text and background colors to avoid straining the reader’s eyes.
User Experience (UX)
User experience focuses on creating websites that are easy to use, navigate, and understand. It involves understanding the needs and expectations of your target audience and designing your website accordingly. Here are some key considerations for improving the user experience:
Navigation
Intuitive navigation is essential for helping users find the information they’re looking for quickly and easily. Use clear and descriptive menu labels, organize content logically, and provide search functionality if necessary. Including a breadcrumb trail and a sitemap can further enhance navigation and improve the overall user experience.
Mobile-Friendly Design
With the increasing use of smartphones and tablets, optimizing your website for mobile devices is no longer optional. Mobile-friendly design ensures that your site is accessible and usable on smaller screens. Use responsive design techniques, optimize images for mobile, and consider mobile-specific features such as click-to-call buttons or swipe gestures.
Page Speed
In today’s fast-paced world, users expect websites to load quickly. Slow-loading pages can lead to frustration and higher bounce rates. Optimize your website’s performance by minimizing file sizes, leveraging browser caching, and using content delivery networks (CDNs) to serve your assets from servers closer to the user’s location.
Visual Elements
Visual elements such as images and icons are essential components of web design. They add visual interest, convey information, and enhance the overall user experience. Let’s explore the importance and best practices for using images and icons on your website.
Images
Images play a crucial role in engaging visitors and making your website visually appealing. They can convey emotions, tell a story, showcase products, and grab the attention of your audience. Here are some best practices for using images effectively:
- High-Quality and Relevant Images: Choose high-resolution images that are clear and visually appealing. Ensure that the images are relevant to your website’s content and align with your brand identity.
- Optimization: Optimize your images for the web to ensure faster loading times and improved performance. Compress the image file size without sacrificing quality using tools like image compression plugins or online services.
- Alt Text: Provide descriptive alt text for each image to improve accessibility and SEO. Alt text provides textual context to visually impaired users and search engines, enabling them to understand the content of the image.
- Responsive Images: Implement responsive design techniques to ensure that your images adapt to different screen sizes and devices. Use CSS media queries or responsive image libraries to serve appropriately sized images based on the user’s device.
Icons
Icons are simple and visually appealing graphical representations that help users quickly understand and interact with your website. They can be used for various purposes, such as indicating navigation menus, social media links, or specific actions. Here are some best practices for using icons effectively:
- Familiarity: Use widely recognized icons that users are familiar with. For example, a magnifying glass icon for search, a home icon for the homepage, or a shopping cart icon for the shopping cart page. Familiar icons reduce cognitive load and make it easier for users to understand and interact with your website.
- Clarity and Scalability: Ensure that your icons are clear, legible, and scalable across different screen sizes. Use vector-based icon formats (such as SVG) that can be resized without losing quality. Avoid using icons with complex details that may become blurry or indistinguishable when scaled down.
- Consistency: Maintain consistency in icon style and design throughout your website. Using icons from the same icon set or maintaining a cohesive visual style ensures a unified user experience and enhances the overall aesthetic appeal.
To illustrate the usage of visual elements, here’s a table showcasing the benefits and considerations for both images and icons:
| Images | Icons |
| Engage visitors and make your website visually appealing | Help users quickly understand and interact with your website |
| Convey emotions, tell stories, and showcase products | Indicate navigation menus, social media links, or actions |
| Choose high-quality and relevant images | Use widely recognized and familiar icons |
| Optimize images for the web for faster loading times | Ensure clarity and scalability across different screen sizes |
| Provide descriptive alt text for accessibility and SEO | Maintain consistency in style and design |
| Implement responsive design techniques for adaptability | Enhance the overall user experience and aesthetic appeal |
By effectively utilizing visual elements like images and icons, you can create a visually appealing and engaging website that captivates your audience and improves user experience.
Accessibility
Creating an accessible website ensures that people with disabilities can perceive, understand, navigate, and interact with your content effectively. Here are some key accessibility considerations:
Alt Text
Alt text, or alternative text, is a brief description of an image that is read by screen readers. It provides visually impaired users with a textual representation of the image’s content. Use descriptive alt text that conveys the essential information or context of the image.
Keyboard Navigation
Not all users can interact with a website using a mouse or touch screen. Keyboard navigation allows users to navigate through your website using only the keyboard. Ensure that all interactive elements, such as links and buttons, can be easily accessed and activated using the keyboard alone.
Color Contrast
Consider users with visual impairments when selecting color combinations for your website. Ensure that there is sufficient contrast between text and background colors to make the content readable. Use tools like the Web Content Accessibility Guidelines (WCAG) to evaluate the color contrast of your design.
SEO Best Practices
Implementing SEO (Search Engine Optimization) best practices can help your website rank higher in search engine results and drive organic traffic. Here are some key aspects of SEO:
Keyword Optimization
Keywords are words or phrases that users enter into search engines to find relevant content. Identify relevant keywords for your website and strategically incorporate them into your content, headings, and meta tags. However, avoid keyword stuffing, as it can harm your website’s rankings.
Meta Tags
Meta tags are snippets of code that provide information about a web page to search engines and website visitors. Use descriptive meta tags, including the title tag and meta description, to accurately represent the content of each page. Craft compelling meta descriptions that entice users to click on your search engine listing.
URL Structure
Well-structured URLs can improve the readability and SEO of your website. Use descriptive and concise URLs that include relevant keywords. Separate words with hyphens to enhance readability. Avoid using long, convoluted URLs that provide no meaningful information to users or search engines.
Testing and Optimization
Continuous testing and optimization are vital for ensuring that your website is performing at its best. Here are some areas to focus on:
Browser Compatibility
Test your website across different web browsers and versions to ensure consistent and reliable performance. Consider popular browsers like Chrome, Firefox, Safari, and Edge, as well as older versions that some users may still be using. Fix any issues or inconsistencies that arise during testing.
Usability Testing
Usability testing involves observing users as they interact with your website to identify any usability issues or areas for improvement. Conduct user testing sessions, collect feedback, and make iterative changes to enhance the user experience. Consider using tools like heatmaps and click-tracking software to gain insights into user behavior.
Performance Optimization
Optimizing your website’s performance improves user experience and helps with SEO. Compress and optimize images, minify CSS and JavaScript files, enable browser caching, and use a content delivery network (CDN) to reduce server response time. Regularly monitor your website’s performance and make necessary optimizations.
Frequently Asked Questions
What is web design?
Web design is the process of creating the visual and functional aspects of a website. It involves planning and organizing various elements, such as layout, color schemes, typography, and user experience, to create an aesthetically pleasing and user-friendly website.
Why is web design important?
Web design is essential because it directly influences how visitors perceive and interact with your website. A well-designed website can attract and retain visitors, establish trust and credibility, and effectively communicate your message. It plays a crucial role in creating a positive user experience and achieving your business goals.
How can I improve the usability of my website?
To improve the usability of your website, consider the following:
- Ensure intuitive navigation with clear and descriptive labels.
- Make important information easily accessible and prominent.
- Optimize page loading speed to reduce user frustration.
- Use consistent and familiar design patterns.
- Incorporate feedback mechanisms, such as contact forms or live chat.
- Conduct user testing to identify and address usability issues.
What is responsive design?
Responsive design is an approach to web design that ensures a website’s layout and content adapt and respond to different screen sizes and devices. It aims to provide an optimal user experience, regardless of whether the user is accessing the website on a desktop computer, tablet, or smartphone.
What are meta tags?
Meta tags are snippets of HTML code that provide information about a web page to search engines and website visitors. The two most common meta tags are the title tag, which specifies the title of the web page, and the meta description, which provides a brief summary of the page’s content. Meta tags play a crucial role in search engine optimization and improving click-through rates from search engine results.